Typography
How to prevent
widow words?

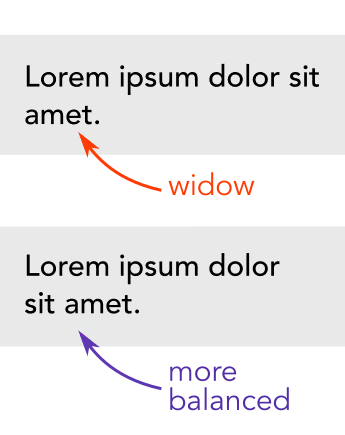
Widows are the lone words on the last line of a paragraph. Fixing them not only improves aesthetics, but it also readability. For example, instructions are easier to follow when they don’t break apart, such as File → Save to Disk.
Similarly, for keeping multi-word names together, for instance UI Drafter.
Option A: HTML Entity
Use a non-breaking space.
<p>Lorem ipsum dolor sit amet.</p>
Similarly, there’s a non-breaking hyphen (‑) ‑
Option B: CSS Class
.no_wrap { white-space: nowrap }
<p>Lorem ipsum dolor <span class="no_wrap">sit amet.</span></p>
Notes
In addition to ‘widow words’, there are ‘widow lines’. If
you are using CSS for print or for screen columns,
you can configure the widows and
orphans properties. Sara Cope elaborates.